This article describes how to add alternating row colours to a Power Apps Gallery. Unlike using the ID to determine row colours this method will work with filters applied.
First we need to shape the Gallery data by adding sequential row numbers.
This can be achieved using CountRows, Sequence and Patch. In the example below I am using the CustomGallerySample and adding a row called rowNumber.
Sequence creates a table of sequential numbers with number of rows equal to the number of rows in the gallery. Each value is patched to the corresponding row in the gallery table.
Formula in Item property of gallery:
With(
{
records:CustomGallerySample
},
ForAll(
Sequence(CountRows(records)),
Patch(
Last(
FirstN(records,Value)),
{rowNumber: Value}
)
)
)
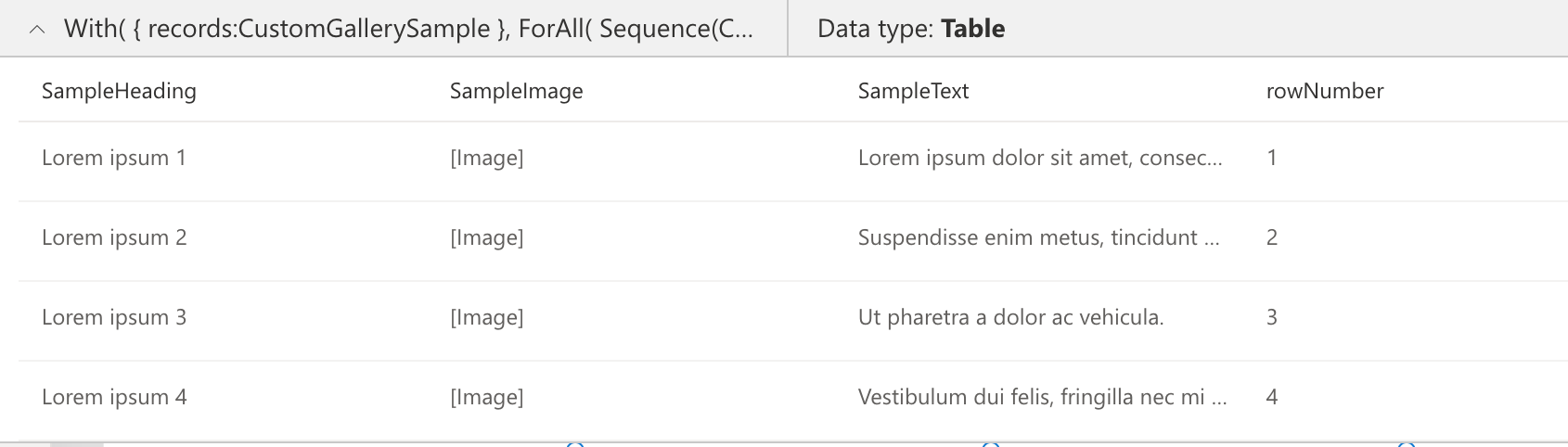
The resultant table with rowNumber column:

We can now use the value of rowNumber to apply conditional formatting to the Template Fill property of the gallery.
The Mod operation tests if rowNumber is divisible by 2 (without a remainder). If it is we apply orange formatting to all the even rows. This value can be changed to 1 to apply formatting to the odd rows.
If(
Mod(ThisItem.rowNumber,2) = 0,
Orange,
Transparent
)
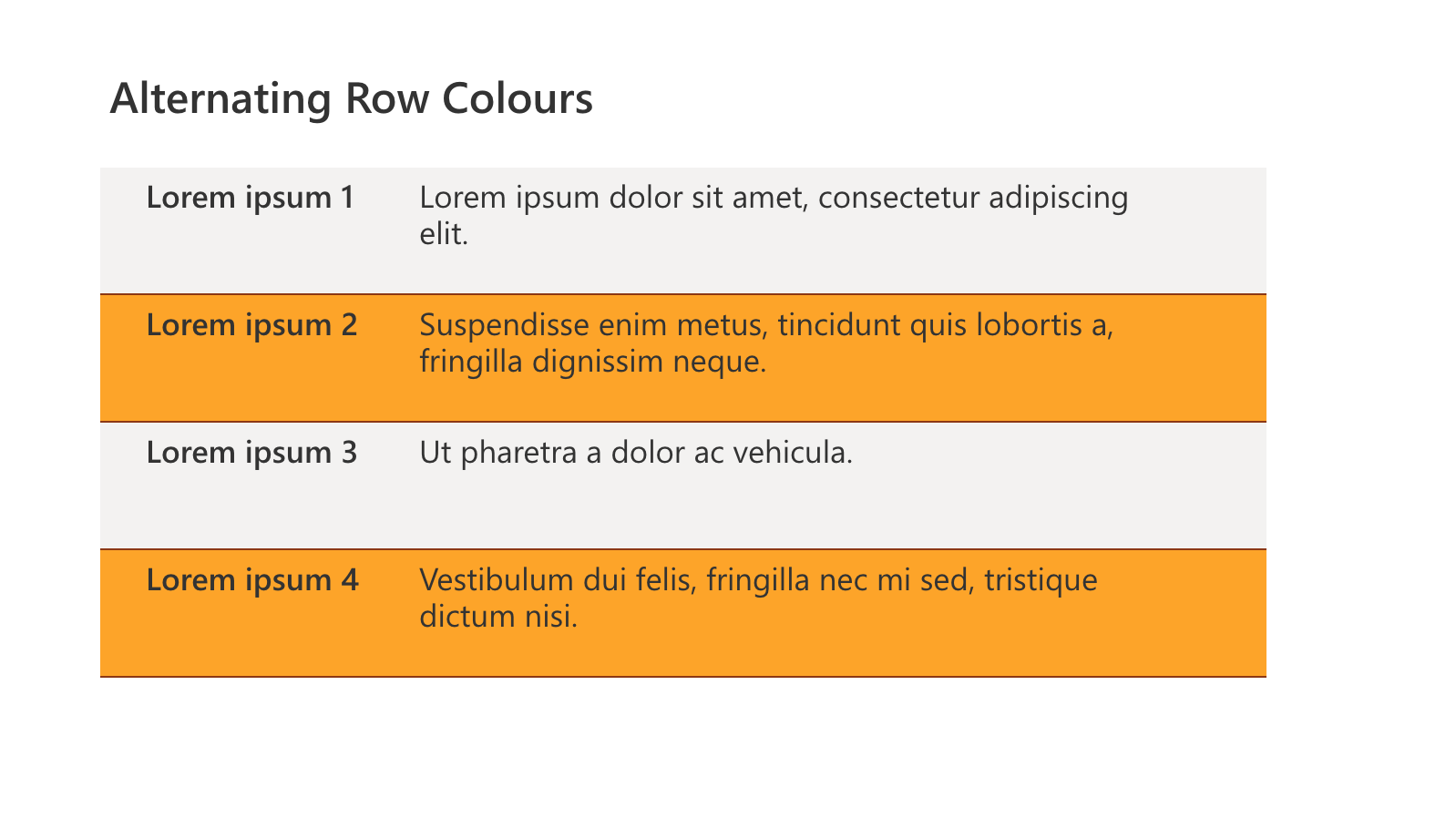
Gallery with formatting applied: